Appearance
原型和原型链
构造函数
区别普通函数, 首字母通常大写
js
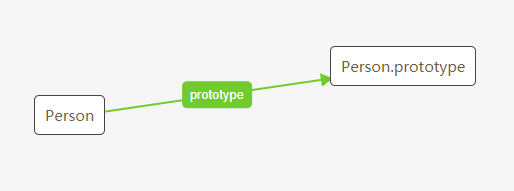
function Person() {}prototype 原型
构造函数内部有一个名为 prototype 的属性,通过这个属性就能访问到原型, 原型本身是一个对象 
instance 实例
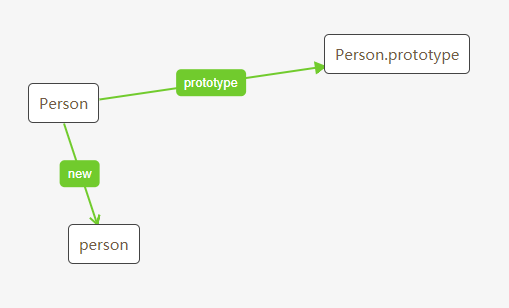
构造函数通过 new 操作符创建实例, 能够继承原型上的属性 
通过 instanceof 可以检查一个对象是否是构造函数的实例
js
function Person() {}
let person = new Person();
person instanceof Person; //true如果在原型上定义一个属性, 实例会继承该属性
js
function Person() {}
Person.prototype.name = "Tom";
let person = new Person();
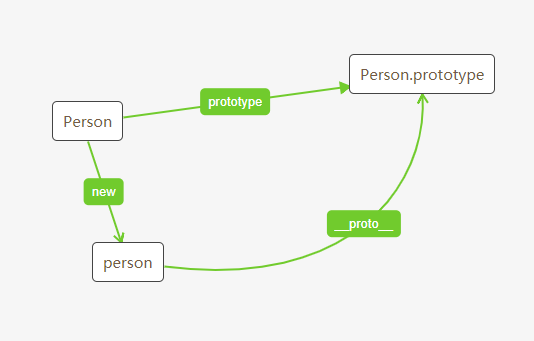
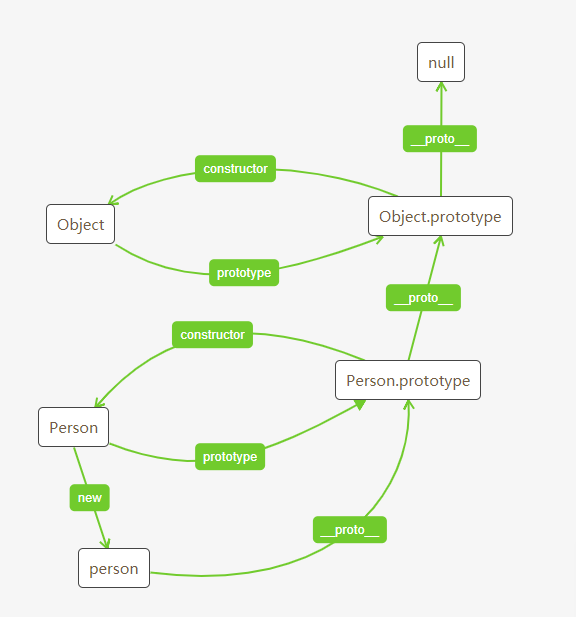
person.name; //Tomproto 隐式原型
实例可以通过 __proto__ 访问到原型对象
js
function Person() {}
let person = new Person();
person.__proto__ === Person.prototype; //trueconstructor 属性
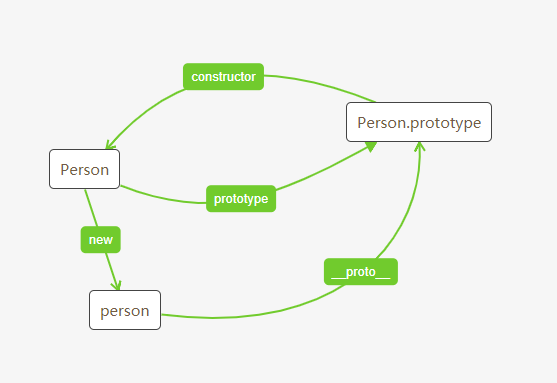
原型可以通过 constructor 属性访问到构造函数
js
function Person() {}
Person.prototype.constructor === Person; //true原型链
原型也可以通过__proto__访问到原型的原型 
js
// 构造函数 Animal
function Animal() {}
Animal.prototype.type = "this is animal";
// 构造函数 Dog
function Dog() {}
Dog.prototype = new Animal();
// 实例
let Tom = new Dog();
Tom instanceof Object; //true
Tom instanceof Dog; //true
Tom instanceof Animal; //true
Tom.type; //this is animal原型链搜索搜到 null 为止
js
Tom.__proto__; //Person.prototype
Tom.__proto__.__proto__; //Animal.prototype
Tom.__proto__.__proto__.__proto__; //Object
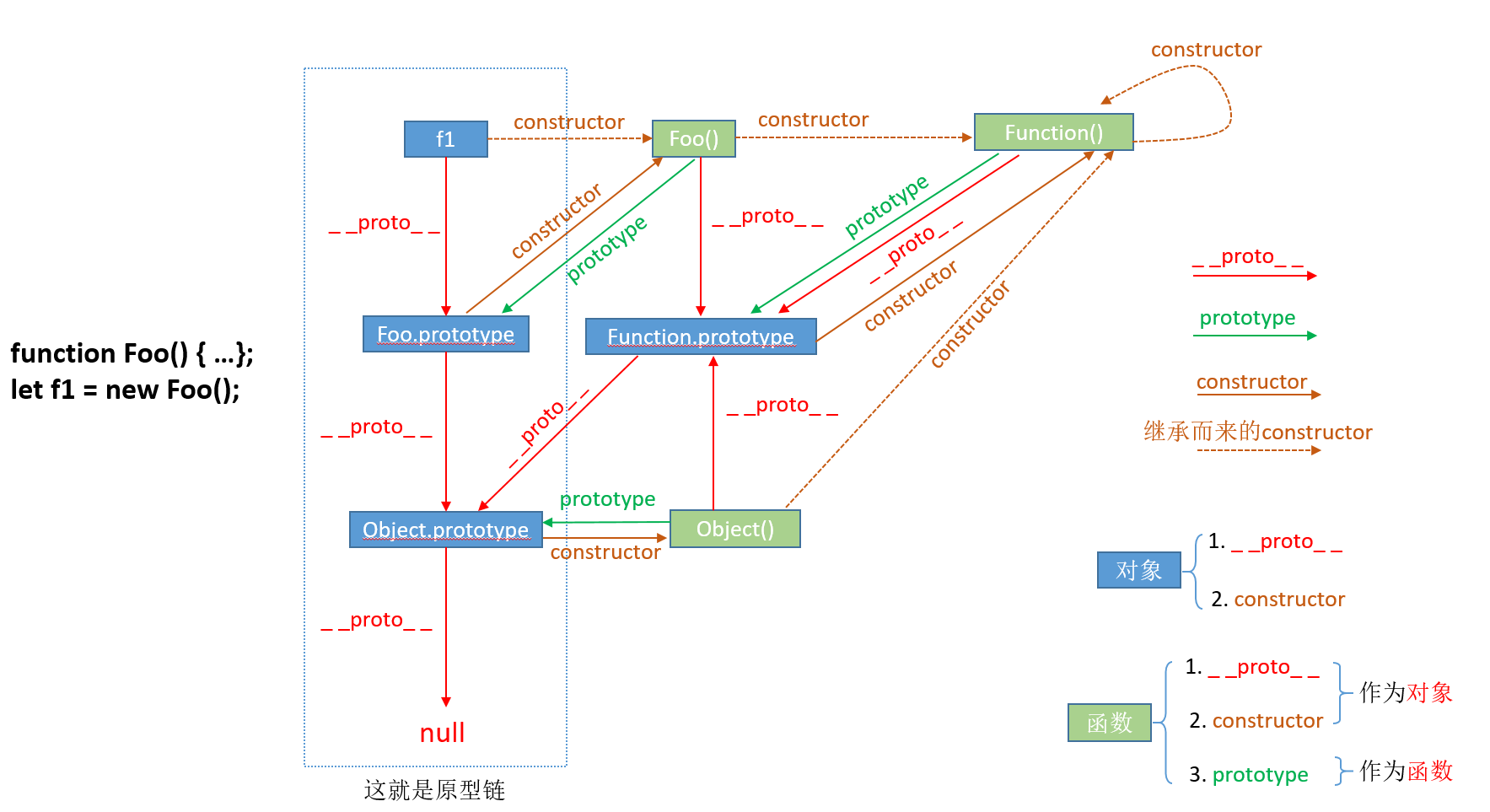
Tom.__proto__.__proto__.__proto__.__proto__; //nullFunction.prototype
- 所有构造函数的
__proto__都指向 Function.prototype,它是一个空函数 Function可以看成是一个函数,也可以是一个对象, 所以它的构造函数就是它自己
js
// Function自身也是函数
Function.__proto__ === Function.prototype; //true
// Object本身是构造函数
Object.__proto__ === Function.prototype;
Function.prototype.__proto__ === Object.prototype; // true